Creating your own Card
Quote from Lazar Demin on July 20, 2018, 7:03 pmHi everyone! We're excited to share this guide on creating and updating your own cards. If you haven't already done so already, [update your Oboo's software] before proceeding.
Background
Oboo's display manager is designed to be language agnostic; it's built to communicate using MQTT, so the programming language you choose is up to you. You can even use shell commands!
Creating a Card
To create a card, we'll need to send a specifically formatted MQTT message to the /card topic
Here's the syntax for the JSON message to create a new card:
{ "cmd": "new_card", // required - instruction for display manager "bg_color": -1, // controls card background, leave set to -1 for now "responseTopic": "/myCard_1532124805188", // should be a unique topic for each card - required for acknowledge from display manager "elements": [ ... // objects that define each element ] }And here's the syntax for element creation. A few notes:
- A card can have an unlimited number of elements, but each element must have a unique id (this is important for updating the elements later).
- The position of the element refers to the top-left corner of the object
- By default the position is left-aligned, but can be set to right-aligned
- If the position is set to right-aligned, the position.x value will be ignored
"elements": [ { "id": 0, // defines the ID of the element - this is important as it will be used to update the element "type": "text", // this is a text element "value": "Hello", // initial value of the text element "position": { // position of object’s top-left corner on screen, text is left-aligned by default "x": 30, "y": 44 }, "size": 80 // font size - available font sizes for Dejavu font: 10, 20, 30, 40, 60, 80; }, // available font sizes for Futura font: 15, 23, 50, 82 { "id": 1, // defines the ID of the element - must be unique! "type": "text", "value": "World", "position": { "x": 117, "y": 142, "align": "right" // change the text to be right-aligned }, "size": 30 } ]Creating a Card - Acknowledgement from Display Manager
Once the new card message has been received by the Display manager, it will send an acknowledgement message to the /cardResponse topic.
{ "cardId": 3, // ID assigned to the card by display manager - this is important for future card updates "attention": "/myCard_1532124805188", // this matches the responseTopic from your new_card message "action": "create", "success": true }In the event of a successful card creation, the acknowledgement message will contain two important pieces of information:
- The first is the attention key-value pair, this will match the responseTopic key-value pair from your new card message. This is how you will know this refers to your card
- And the second is the cardId key-value pair. This is the unique ID assigned to your card by the Display Manager
Now your card is up and running!
Creating a Card - Example
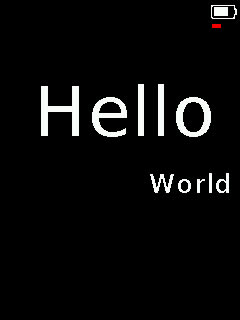
Here's a command line example of creating your own card:
mosquitto_sub -t "/cardResponse" & mosquitto_pub -t "/card" -m '{ "cmd": "new_card", "bg_color": -1, "responseTopic": "/myCard_1532124805188", "elements": [ { "id": 0, "type": "text", "value": "Hello", "position": { "x": 30, "y": 44 }, "size": 80 }, { "id": 1, "type": "text", "value": "World", "position": { "x": 117, "y": 142, "align": "right" }, "size": 30 } ] }'Tada!
Updating a Card Element
Now that your card has been created, you'll find yourself wanting to update the element values! Easy peasy, we'll use MQTT again, you'll just need the ID of the card that you would like to update, and the ID of the element(s) you would like to update.
Let’s say your card was assigned an ID of 16 and you want to update the element with ID 1. We'll send a message with the following syntax to the /card topic:
{ "cmd": "update_card", // required - instruction for display manager "id": 16, // your card’s assigned ID "elements": [ // object that defines updates to elements (can have 1 or more updates) { "id": 1, // updating element with ID 1 "value": "Oboo" // setting the element’s text } ] }Updating a Card Element - Example
Here's a command line example of updating your card to say Hello Oboo instead of the original Hello World:
mosquitto_pub -t "/card" -m '{ "cmd": "update_card", "id": 16, "elements": [ { "id": 1, "value": "Oboo" } ] }'Hello Oboo indeed!
Hi everyone! We're excited to share this guide on creating and updating your own cards. If you haven't already done so already, [update your Oboo's software] before proceeding.
Background
Oboo's display manager is designed to be language agnostic; it's built to communicate using MQTT, so the programming language you choose is up to you. You can even use shell commands!
Creating a Card
To create a card, we'll need to send a specifically formatted MQTT message to the /card topic
Here's the syntax for the JSON message to create a new card:
{
"cmd": "new_card", // required - instruction for display manager
"bg_color": -1, // controls card background, leave set to -1 for now
"responseTopic": "/myCard_1532124805188", // should be a unique topic for each card - required for acknowledge from display manager
"elements": [
... // objects that define each element
]
}
And here's the syntax for element creation. A few notes:
- A card can have an unlimited number of elements, but each element must have a unique id (this is important for updating the elements later).
- The position of the element refers to the top-left corner of the object
- By default the position is left-aligned, but can be set to right-aligned
- If the position is set to right-aligned, the position.x value will be ignored
"elements": [
{
"id": 0, // defines the ID of the element - this is important as it will be used to update the element
"type": "text", // this is a text element
"value": "Hello", // initial value of the text element
"position": { // position of object’s top-left corner on screen, text is left-aligned by default
"x": 30,
"y": 44
},
"size": 80 // font size - available font sizes for Dejavu font: 10, 20, 30, 40, 60, 80;
}, // available font sizes for Futura font: 15, 23, 50, 82
{
"id": 1, // defines the ID of the element - must be unique!
"type": "text",
"value": "World",
"position": {
"x": 117,
"y": 142,
"align": "right" // change the text to be right-aligned
},
"size": 30
}
]
Creating a Card - Acknowledgement from Display Manager
Once the new card message has been received by the Display manager, it will send an acknowledgement message to the /cardResponse topic.
{
"cardId": 3, // ID assigned to the card by display manager - this is important for future card updates
"attention": "/myCard_1532124805188", // this matches the responseTopic from your new_card message
"action": "create",
"success": true
}
In the event of a successful card creation, the acknowledgement message will contain two important pieces of information:
- The first is the attention key-value pair, this will match the responseTopic key-value pair from your new card message. This is how you will know this refers to your card
- And the second is the cardId key-value pair. This is the unique ID assigned to your card by the Display Manager
Now your card is up and running!
Creating a Card - Example
Here's a command line example of creating your own card:
mosquitto_sub -t "/cardResponse" &
mosquitto_pub -t "/card" -m '{ "cmd": "new_card", "bg_color": -1, "responseTopic": "/myCard_1532124805188", "elements": [ { "id": 0, "type": "text", "value": "Hello", "position": { "x": 30, "y": 44 }, "size": 80 }, { "id": 1, "type": "text", "value": "World", "position": { "x": 117, "y": 142, "align": "right" }, "size": 30 } ] }'
Tada!

Updating a Card Element
Now that your card has been created, you'll find yourself wanting to update the element values! Easy peasy, we'll use MQTT again, you'll just need the ID of the card that you would like to update, and the ID of the element(s) you would like to update.
Let’s say your card was assigned an ID of 16 and you want to update the element with ID 1. We'll send a message with the following syntax to the /card topic:
{
"cmd": "update_card", // required - instruction for display manager
"id": 16, // your card’s assigned ID
"elements": [ // object that defines updates to elements (can have 1 or more updates)
{
"id": 1, // updating element with ID 1
"value": "Oboo" // setting the element’s text
}
]
}
Updating a Card Element - Example
Here's a command line example of updating your card to say Hello Oboo instead of the original Hello World:
mosquitto_pub -t "/card" -m '{ "cmd": "update_card", "id": 16, "elements": [ { "id": 1, "value": "Oboo" } ] }'
Hello Oboo indeed!

Quote from jnaujok on July 21, 2018, 4:32 pmIs there a way to remove a card after it's been added?
Is there a way to remove a card after it's been added?
Quote from Zheng Han on July 24, 2018, 5:19 pmCurrently no, but you can clear all cards by restarting the card-manager process
/etc/init.d/card-manager restart
To restart builtin cards use
/etc/init.d/oboo-cards restart
Currently no, but you can clear all cards by restarting the card-manager process
/etc/init.d/card-manager restart
To restart builtin cards use
/etc/init.d/oboo-cards restart
Quote from franko553 on July 24, 2018, 10:39 pmIn addition to being able to remove a card, it would be great to be able to have it list all cards, and change to a specific card.
I tried publishing {"cmd":"select_card","action":2} to the /card topic on MQTT, but it just sent a /cardResponse message for a cardId of -1, which I am assuming meant that it could not parse "2" into either "left" or "right".
In addition to being able to remove a card, it would be great to be able to have it list all cards, and change to a specific card.
I tried publishing {"cmd":"select_card","action":2} to the /card topic on MQTT, but it just sent a /cardResponse message for a cardId of -1, which I am assuming meant that it could not parse "2" into either "left" or "right".
